Why Choose Vue.js For Web Development Projects?

The meteoric rise of JavaScript in web development has been driven by incredibly powerful frameworks such as React, Angular, and Vue, allowing developers to quickly develop powerful and interactive digital products.
Moreover, the Node.js technology revolution has enabled developers to create and host applications in the cloud, increasing access to a wider range of server-side programming languages.
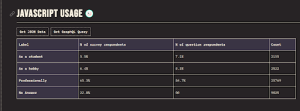
Therefore, not only is JavaScript one of the most important frameworks in web and server-side development but it is also utilized heavily in the latest advancements of the Internet of Things. As of 2022, research shows professionals have widely used JS.

Image Source
But wait, there’s more! Today, we will discuss one of the best JavaScript frameworks around – Vue.js – and demonstrate its wonderous capabilities. Get ready – this is going to be eye-opening.
What is Vue.js?
An open-source framework, Vue.js provides developers the agility to build remarkable user interfaces and single-page applications- quickly and effortlessly. It’s renowned for its outstanding speed, size, flexibility, and scalability.
In this blog post, let’s take an in-depth look at the superlative benefits of leveraging Vue.js for web development.
Advantages of Vue.js
Lightweight
Vue.js is an incredibly lightweight and progressive JavaScript framework that has rapidly become a top choice for web development. With its reduced size and rapidity, it’s the perfect choice for generating modern, reactive web applications. It allows devs to create extremely interactive user interfaces with minimal code. So that your website or application will be faster to load and more responsive to user input.
Furthermore, the library is a mere 18–21 KB in size, far reduced compared to many other frameworks—thus, you can quickly begin using it without having to download extensive files. Moreover, given Vue.js’s lightness, it can conveniently be included in existing web projects, and developers can swiftly capitalize on its capable features.
Easy to learn
It is an approachable and versatile framework for web development, which makes it an ideal choice for beginners. Thanks to its simple syntax, intuitive structure, and configuration, developers of any skill level can swiftly get going. There are also plenty of online tutorials, courses, and resources to help developers understand and create their projects instantly. Moreover, Vue.js provides a comprehensive, user-friendly official documentation site, making it the ideal place to start out.
Though comparatively new, Vue.js is progressively becoming more popular among web developers because of its simpleness and flexibility. It has quickly become a key part of the JavaScript ecosystem, making it easier than ever to pick up and begin using in your projects.
Component-based
Vue.js is an advantageous component-based web development framework, giving you the capability to create custom components to meet distinct needs. By using HTML, CSS, and JavaScript, you can promptly create and prototype modular and reusable blocks of code to construct your app.
This architecture also allows for less complex data binding and state management, reducing the amount of coding needed. With components that can be utilized in multiple locations, it enables you to maintain an even layout throughout your application while speeding up development.
Supports both server-side and client-side rendering
Vue.js offers developers a flexible choice when it comes to rendering websites – it can be done either server-side or client-side.
It is an isomorphic/universal JavaScript framework, enabling client-side applications to be built with staggering complexity. It uses DOM to deliver interactive experiences in the browser by default.
However, components can be rendered and converted to HTML strings on the server, sent to the browser, and eventually “hydrated” with static markup – producing an ultra-pleasurable and responsive app!
Hiring Vue.js developers is an excellent choice for quickly creating powerful SPAs (Single Page Applications) due to its component-based structure. Moreover, with advanced features such as routing, state management, and build tools designed for creating responsive and performant applications, developers can create powerful websites and web applications.
Progressiveness
Vue.js is an advanced JavaScript framework that enables developers to create modern, interactive web applications. It is easily adaptable and can be integrated with existing projects, making development easier and faster. Suitable for small and large projects, Vue.js offers an optimized file size, which makes it great for high-performance web apps.
The focus on the view layer allows for a smooth transition from existing code. Also, SPAs are achievable due to the virtual DOM and component tools, resulting in less coding time. Whether for small or large-scale projects, Vue.js is the perfect choice for developers who want to add features to their web applications without full-on rewriting.
Community Support
It has a vibrant community of developers and users who offer guidance and assistance with using the framework. The Vue.js GitHub repository is one of the most active JavaScript repos, facilitating easy access to help for developers. Additionally, Vue.js has been included in the official JS Frameworks group on Stack Overflow, which provides an online platform for developers to ask questions and obtain answers from other developers.
Plus, the official Vue.js forum is a great resource for discovering more about the framework. The community also hosts many meetups, workshops, conferences, and supports open-source projects crafted with Vue.js, helping developers stay informed on recent advances and connecting with other Vue.js developers.
Some Disadvantages of Vue.js
Despite the numerous advantages of utilizing Vue.js for web development, there can be a few drawbacks.
Due to its indie origin and lack of backing from any tech giant, the scalability of the framework appears to be low and is mainly suitable for lightweight web apps and user interfaces. This could be a limiting factor when making the choice of tech stack for large and complex applications, as it may be insufficient in terms of scaling abilities.
Ultimately, despite these possible setbacks, Vue.js is still very much a viable choice for web development, the extensive range of benefits it offers far outweighing any potential issues.
Websites Built With Vue.js
Undoubtedly, Vue.js is continually gaining momentum, with more businesses turning to this powerful library to build their web applications. Notable websites powered by Vue.js include:
- 9GAG: It is an online platform for sharing short viral content. It has more than 2 billion monthly social video views. Using Vue.js for frontend development makes it easy to serve a better user experience.
- Alibaba: The giant e-commerce platform uses Vue.js for its frontend development.
- Grammarly: Grammarly, the world’s leading automated proofreader and grammar checker, utilizes Vue.js to power its dynamic user interfaces.
- GitLab: GitLab is a web-based DevOps platform that leverages Vue.js to ensure a consistent user experience across all devices.
- Behance: Behance, an Adobe-owned platform for showcasing creative work, was developed with Vue.js.
These are just a few of the many websites built with Vue js. This powerful library can be used to create complex applications, including single-page applications, progressive web applications, and more.
Wrap Up
Vue.js is a powerful and progressive framework that can be used to develop web applications. It’s lightweight, easy to learn, component-based, and supports both server-side and client-side rendering. It also boasts a strong community of developers and resources available to help users get the most out of their Vue.js development.
While there are some disadvantages to using Vue.js, these can be easily overcome with experience and the right resources. Websites such as Shopify, Airbnb, Nintendo, Trivago, and Adobe all use Vue.js for their web development needs, showing that it is a reliable and widely used technology.
Vue.js is an excellent choice for web development due to its attributes and wide range of features that make development fast and efficient. Whether you’re new to the world of web development or a seasoned professional, the advantages of using Vue.js are clear.